Loadrunner之TruClient
{{DIY_TAGS}}
4/19/2020 11:08:21 PM
阅读:9
TruClient可以对Web应用进行自动化及压力测试。这里展示了一个最简单的例子!可以帮助新手快速入门.
背景
测试工作在产品迭代中是很重要的,但是很多公司不一定会配置测试工程师学习一下Loadrunner就显得很重要了.所以就有了这个半吊子的教程. 对于TruClient的介绍大家也可以查阅一下 百度百科, 我这里就不累赘介绍了
准备工作
- 网络百度一下会找到很多的破解版本,实际上我们日常测试使用官方的免费版就行了. 下载地址 LoadRunner最新社区版
- 安装流程很简单自行解决一下
- 新建脚本和解决方案(ctrl+n) 选择TruClient项目
录制脚本
Ctrl+R 进入 开发应用程序
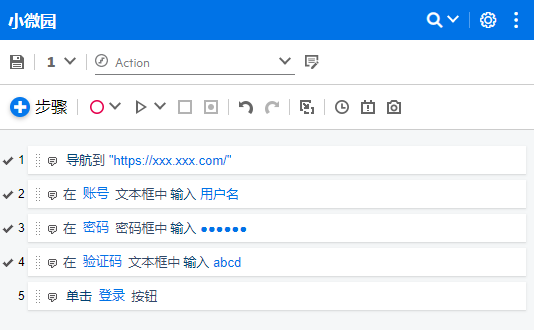
点击开始录制脚本,然后再页面上操作会同步生成步骤.直到点击结束按钮为止
 操作过程中会产生一些无效的步骤,可以使用delete按键删除,或者选择要删除的对象右键使用删除功能.
操作过程中会产生一些无效的步骤,可以使用delete按键删除,或者选择要删除的对象右键使用删除功能.
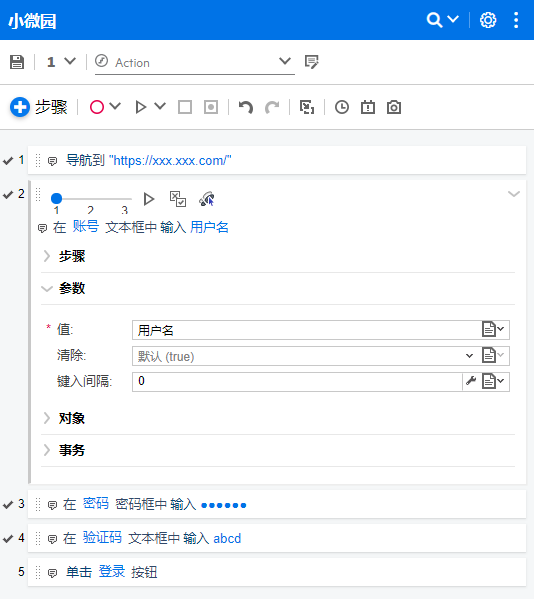
修改键入间隔
对于录制的文本框输入是完全根据当时输入的速度进行模拟的,这里我们可以通过修改输入间隔时长来加快文本的输入速度
 通过修改键入间隔可以达到这个效果.
通过修改键入间隔可以达到这个效果.
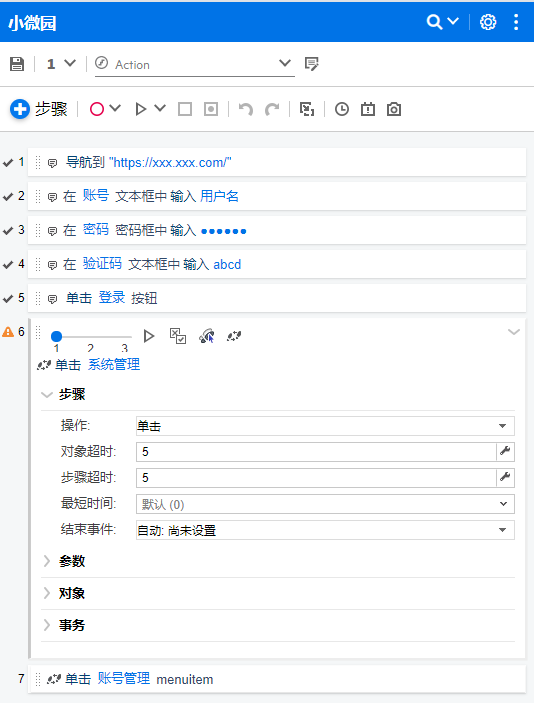
设定超时时间
因为自动测试我们得排查出有问题的地方,比如我要查到登录功能是否正常,可以在登陆成功后的点击事件上增加超时时间,如果测试过程中没有成功登录,就会导致对象或步骤超时,从而达到检测的目的

回放脚本
回放总共有两种形式可以进行:
- 在TruClient界面(Ctrl+Alt+F5)可以对录制的脚本进行验证,右边的Chromium浏览器就会显示模拟的效果.
- 退出TruClient开发应用程序会到主程序,就可以使用无界面回放功能测试.
总结
目前这样的应用已经可以达到一些WEB页面的自动化监测工作.但是如果一些更复杂的业务判断,我们肯定还要深入学习.